
WCTL and Form Processing
Introduction
A Sample Form
Troubleshooting
Resources
Next Section
In the previous section, you learned how to turn your WCTL scripts into macros (scripts with names) and how to use them in your Web Crossing conference - and even call them as commands with a special URL syntax. Please be sure you understand the concepts covered there before proceeding with this new section.
In this section we will expand our use of macros to do something very useful - process a form.
Forms are at the heart of Web Crossing. When you post messages, or create new folders or discussions, you are really just filling out forms for Web Crossing to process.
Creating your own forms - or modifying Web Crossing's standard forms - is something that almost every sysop will want to do at some point.
Since Web
Crossing can also process forms from static web pages outside Web
Crossing, you can use your Web Crossing server as an invaluable
tool in all your web development. You can take the contents of forms
and send the results by email. You can create online surveys, online
shopping systems, auction systems - the possibilities are endless.
Let's create two macros to start with:
A macro that displays a form and
A macro
that uses WCTL to process the form
|
Note: You don't have to create two macros. All you need is one macro to process the form. A form is just ordinary HTML so you can put it anywhere that ordinary HTML goes - in a folder/discussion header, a banner - even outside Web Crossing in any ordinary home page on the World Wide Web. We are going to create a form macro for convenience; If we put the form and form processing macros together in one file we can easily move them about, share them with other sysops and turn them on and off by just removing them from webx.tpl. Also, sometimes you might want to use WCTL in generating the form itself, using while loops or conditionals, to show different forms to different users. |
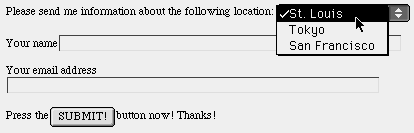
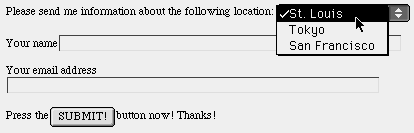
The form we want to make looks like the form in figure 1. A user would choose a location, enter his or her name and email address and press the submit button.
Your WCTL macro would then receive the form data and send you email letting you know about the user's request for information.
Figure 1 - We want to create and process this form

Follow the steps below to create this form as a macro and process it.
(1) First create a file called requestform.tpl which will hold both macros (the form itself and the form processor). Place the following macro in requestform.tpl:
%% macro requestForm %%
<FORM ACTION="http://yourdomain.com/webx?requestFormProcess@@" METHOD=POST>
<P>Please send me information about thefollowing location:
<SELECT NAME=requests>
<OPTION VALUE="St. Louis">St. Louis
<OPTION VALUE=Tokyo>Tokyo
<OPTION VALUE="San Francisco">San Francisco
</SELECT></P>
<P>Your name<INPUT TYPE=text NAME=namef VALUE="" SIZE=56></P>
<P>Your email address<INPUT TYPE=text NAME=emailaddress VALUE="" SIZE=61></P>
<P>Press the<INPUT TYPE=submit NAME="submit" VALUE="SUBMIT!">buttonnow! Thanks!
</FORM>
%% endmacro %%
|
Note: Replace http://yourdomain.com/webx with your actual domain and script name. If you are running as a CGI rather than in direct web service mode, remember to include cgi-bin, as in http://yourdomain.com/cgi-bin/webx. |
As you can see, everything inside the macro section is just ordinary HTML. After installing the macro, you can use the statement %% use requestForm %% anywhere inside Web Crossing where WCTL is permitted to see the form in figure 1.
|
Hint: You could include WCTL commands inside your form macro if you want. For example, you could have an %% if user.userIsRegistered %% conditional surrounding the form to make sure you only show the form to registered users. |
The form tag itself includes ?requestFormProcess@@ as part of the Action URL. You will recognize this from the previous section as a way to call a WCTL macro via a URL as a command. The name requestFormProcess will be the name of our form processing macro.
(2) Now we need to add the form processing macro. Add the following macro to your requestform.tpl file:
%% macro requestFormProcess %%
%% set _message
"<support@yourdomain.com>" & crlf &
"To: support@yourdomain.com" & crlf &
"From: " & form.emailaddress & crlf &
"Subject: Request for information " & crlf &
"MIME-Version: 1.0" & crlf &
"Content-Type: text/plain; charset=" & """" & "ISO-8859-1" & """" & crlf &
"Content-Transfer-Encoding: 7bit" & crlf & crlf &
form.namef & "(" & form.emailaddress & ")" & crlf &
"Has requested information about: " & form.requests & crlf %%
%% email( _message ) %%
<HTML>
%% form.namef%% - Thank you for your request.
<P>
To return to your previous location, please press the back button in your browser.
<P>
</HTML>
%% endmacro %%
This macro is really quite simple. Let's look at it section by section to see how it works.
%% macro requestFormProcess %%
This marks the beginning of the form processing macro.
%% set _message
"<support@mydomain.com>" & crlf &
"To: support@mydomain.com" & crlf &
"From: " & form.emailaddress & crlf &
"Subject: Request for information " & crlf &
"MIME-Version: 1.0" & crlf &
"Content-Type: text/plain; charset=" & """" & "ISO-8859-1" & """" & crlf &
"Content-Transfer-Encoding: 7bit" & crlf & crlf &
form.namef & "(" & form.emailaddress & ")" & crlf &
"Has requested information about: " & form.requests & crlf %%
This whole section is just one big set command - it stores an Internet email, including all the standard Internet headers, in a local variable called _message.
Be sure to replace the address support@mydomain.com with your email address. The address in <angle brackets> is the actual address to which the email gets sent. The rest of the lines are just Internet headers and the mail content.
If you are sending messages in Japanese, just replace ISO-8859-1 with ISO-2022-JP.
All the form fields are available by just adding the variable type "form." to the name of the form field. In our example, form.emailaddress contains the contents of emailaddress, form.namef contains the contents of namef and form.requests contains the contents of the selected popup menu value, requests.
|
Note: We did not use the name "name" for the user's name. This is a common mistake made by people starting out with forms. The name "name" is a reserved JavaScript keyword and using that as a field name will almost inevitably cause weird problems that will drive you crazy. Best to avoid it. |
%% email( _message ) %%
The WCTL email command takes the email message stored in the variable _message and sends it out over the Internet.
|
Note for people sending Japanese messages: Personal computers use Shift-JIS code for storing two-byte Japanese characters. Web Crossing's internal database is stored in Shift-JIS. However, Internet standards have determined that Japanese mail sent over the Internet be sent according to the ISO-2022-JP (JIS) standard. Web Crossing has built-in commands to convert character strings between JIS and Shift-JIS. When using the email command, simply convert your _message to JIS as follows: |
You do not need an other mail server on your system to use this command. Web Crossing has its own built in SMTP mail server for this purpose.
<HTML>
%% form.namef%% - Thank you for your request.
<P>
To return to your previous location, please press the back button in your browser.
<P>
</HTML>
This section is just ordinary HTML for the most part. After the user presses the submit button, this is the web page that appears to the user. As you can see, it is perfectly OK to use form fields here as well. In this example, we used %% form.namef %% so we could thank the user personally.
|
Note: In this example, we have intentionally written a bare-bones web page to be returned by the macro. In practice, you would want to include more standard tags, such as a <TITLE> tag for the page title and a <BODY> tag to set page attributes. WCTL also has a number built-in variables that can help you set up the <BODY> tag, using your site's customized attributes. For example: will automatically use the background settings you have set in your Web Crossing conference. |
%% endmacro %%
Finally,
we end the macro.
Well, that was rather a long explanation about what is really a very small and basically simple macro. You could add all sorts of extra features to your form processor, including adding conditionals to check for valid content. For example, you might want to add a conditional to check to see if the user actually entered his or her email address with something like:
%% if !form.emailaddress %%
You must enter your email address<BR>
Press the back button in your browser to return to the form.
%% endif %%
But this is a perfectly good, working example that you can use to understand form processing in Web Crossing.
(3) Now move requestform.tpl over to your Web Crossing folder, edit webx.tpl to include the line
<!--#Include File="requestform.tpl"-->
and reset the file cache, all as explained in the previous section. Your form and form processing macros are ready to use.
(4) Go to your test folder (as explained in the introductory section) and enter the following WCTL in the header:
%% use requestForm %%
If you now enter the test folder you will see the form. If you fill out the form and press the submit button you will get the response page that appears at the end of the requestFormProcess macro. If you check your email, you should also receive email from Web Crossing with the processed form data!
Using forms
you can also read and write external files, create discussions and
Web Crossing messages, create online shopping systems, take user
surveys and add useful commands to your Web Crossing system.
The next section will show you how to modify templates - the macros that comprise the basic look-and-feel and operation of your Web Crossing server.
The form seemed to work, but I did not receive email.
I tried the example above, but when I look at the header all I see is the WCTL itself, with all the double-percent marks. What am I doing wrong?
Web Crossing FAQ:
Sysop docs: