
An Introduction to Server-side Scripting
Introduction
What is Server-side Scripting?
Two Built-In Languages
A Simple Example
Resources
Next Section - WCTL
Next Section - WCJS
Some of you might be amused that a document titled A Non-Programmer's Guide to Web Crossing would contain a lot of information about server-side scripting since scripting is, after all, just another word for programming.
Others of you might just be plain dismayed by the prospect of dealing with scripts, macros, functions, commands, variables, parameters and all those buzzwords that programmers seem so comfortable with, but which most people prefer not to think about.
First, be reassured. Using the scripting features of Web Crossing is entirely optional. Web Crossing can be launched and run "out of the box" without any more customizing than setting your IP address and email address in the Control Panel. In addition, a huge amount of customization (changing the look-and-feel of your Web Crossing server) can be accomplished in the Control Panel and by clicking the Edit Discussion and Edit Forum buttons in your conference.
Many sites are satisfied to take advantage of Web Crossing's default settings, changing nothing more than a color here or a background pattern there. However, the urge to customize is strong. And the true power of Web Crossing as a complete online community site builder really shows itself when you start delving into the server-side scripting abilities in Web Crossing. In fact, it is no exaggeration to say that Web Crossing is the most extendable, most customizable conferencing and chat system there is.
But let's start server-side scripting with some small steps in a way that even non-programmers can understand - and try for themselves. Later on we will see that for major customization projects that ability and experience with some sort of programming is helpful. But there is also a great deal you can do with just a little knowledge of the basics. And it is with the basics we will start.
What is Server-side Scripting?
A script is really just another word for a program. It is just a set of instructions that take place automatically when you run the script (cause it to work). Some other words that you may have heard that mean essentially the same thing are macro, program, function or command.
"Server-side" just means that the control of the script is handled by the Web Crossing server rather than running a script on each user's personal computer. Web Crossing runs the scripts and sends standard HTML (web pages) to each user's browser. All the end user's browser has to worry about is displaying the results and does not have to worry about the underlying script used to generate the web pages.
Web Crossing has not only one, but two built-in server-side scripting languages you can use, Web Crossing Template Language (WCTL), and Web Crossing JavaScript (WCJS).
You may be familiar with JavaScript as a client-side scripting language (meaning the processing takes place in the user's browser rather than on the server before the HTML is even created or delivered). Web Crossing JavaScript is similar to the client-side scripting language, with some important differences. We'll cover that in our JavaScript section.
A thorough explanation of JavaScript is documented elsewhere, and is beyond the scope of this Guide, but we'll point you to some resources and give you a foundation for working with WCJS on your own if you should so choose.
However, we will cover Web Crossing Template Language in greater detail. Let's start with a simple example of what this all means and how it works.
How does scripting fit into webx? What would you want to use it for? To make this clearer, let's start with a very simple example.
Suppose you want to create a Web Crossing folder called System Notices and you want to give a personal greeting to a user when they enter the folder.
For example, let's say a user named "Doug" clicks on the System Notices link and enters the folder. You would like Doug to see a personalized greeting as shown in figure 1.
Figure 1 - Doug sees a folder heading customized for him

How did we create the folder so that Doug saw his name when he entered the folder? With a very simple script, that's how! In fact, this kind of customization is so simple that you will find yourself wanting to try it right away.
In order to follow along with many of our examples, you will have to first make sure that you have selected following checkbox in Control Panels > General Settings shown in figure 2.
Figure 2 - Enabling scripting for sysops and hosts in headers
![]()
Checking this box allows sysops and hosts to use scripting commands in folder and discussion headers. This is a simple way to get started with Web Crossing scripting. It is also a great way to test simple scripts and see how scripting commands work. We will use this method often.
Now that you have confirmed that the checkbox is figure 2 is selected, you are ready to create your customized System Notices folder.
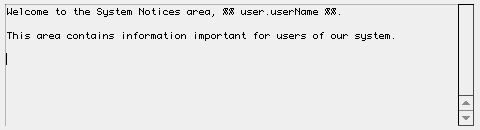
Figure 3 - The header for the System Notices folder

This looks like any ordinary folder header, except for the funny-looking part inside double-percents: %% user.userName %%.
What happens is this. When a user opens up the folder and sees the header, the %% user.userName %% part gets replaced automatically by the user's "userName" value. All the user's browser sees is Doug because Web Crossing processes the %% user.userName %% part on its side before sending the web page to the user's browser.
Conceptually this is rather easy to understand, and you can, at this point go into other folders or discussions and modify the headers to add a certain degree of customization.
What you have actually done is take your first step in creating a full-fledged Web Crossing Template Language (WCTL) script! The next section will explain more about WCTL, go into what %% user.userName %% means in more detail and give you some more examples.
A Tutorial
Incidentally, this section on WCTL is really a step-by-step tutorial where each lesson builds on the last, so it will be most helpful to you if you do the examples in order.
If you have a "development" copy of a Web Crossing server (you can run one on your own home PC if you want to; your license allows that), you can try out these things there. If not, you can create a folder on your regular Web Crossing site where only the sysop has access privileges, and try out your various examples and tests inside there where no one else can see them. If you're editing macros from the webxStd-local.tpl or webxextn.tpl files, you'll want to be sure to read the section on Nesting Folder Macros to find out how to make your test macros apply only to your test, sysop-only folder.
Web Crossing FAQ:
Sysop docs: