
Putting
Code in the Page HEAD
Changing the Banner
Troubleshooting
Resources
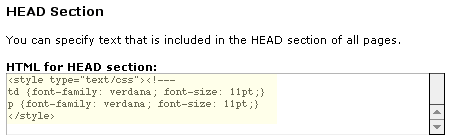
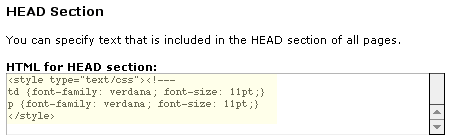
Put any code you want to appear in the HEAD section of each HTML document into this box. For instance, stylesheet information could go either here or in a similar textarea in the Theme Settings area. For details, see Stylesheets.
Figure
1 - HEAD Section text entry box with code containing style tag
to produce the font shown (Mac IE 4.5).

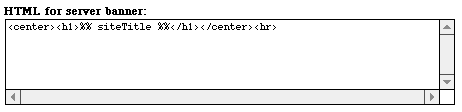
You can change what appears on the top, or banner, of each page by going to the Control Panel > Customizing > Banner, footer, background and top-level page appearance. You'll find a text field prefilled with HTML to display the site title, centered on the page inside <H1> tags. You can edit this, or delete it and put in your own HTML for the banner of your pages. You may choose to add advertising banners, site identification banners, or navigational elements here.
When you're done, click Update top-level page appearance at the bottom of the page.
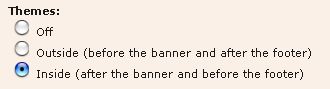
It's possible to set the Theme "wrapper" to appear either inside the banner and footer or outside it. To see what the effect of this is, try pasting in an image or some text into the banner field and then toggling the Theme settings from "inside" to "outside."
Figure 2 - Theme "inside"/"outside" setting.

The settings here affect every page, unless you have specified a different banner by editing an individual folder.
Figure 3 - Default banner information in Sysop Control Panel, if the site was installed with Themes off.

See also General Global Formatting, Using Tables for Formatting, and Global Font Changes.
My pages don't look like they should.
Sysop Control Panel
Sysop Documentation