 Many websites use a
two-column layout, with the left column for navigational links, and the right
column for content - like we've done here.
Many websites use a
two-column layout, with the left column for navigational links, and the right
column for content - like we've done here. Banner
Footer
A Warning!
Troubleshooting
Resources
In most cases, using tables for formatting is not necessary because Themes take care of it. However, if you can't get the look you want with a Theme, or if you have some existing HTML from other areas of your site that you want to "wrap" around the content area, this is how you will have to proceed. Turn off Themes in the Control Panel > Banner/footer page, and then proceed using these guidelines. Another option is to leave Themes on, and use this technique to wrap a table around the outside of the Theme (with Themes on "outside") or to wrap a table around your content area alone (with Themes on "inside"). See the Banner page for more detail.
 Many websites use a
two-column layout, with the left column for navigational links, and the right
column for content - like we've done here.
Many websites use a
two-column layout, with the left column for navigational links, and the right
column for content - like we've done here.
You can use tables for formatting with Web Crossing, too. The code illustrated here will produce a layout approximately like this, to the right.
Put the opening table code in the Banner section of the Control Panel >Customizing > Banner, footer, background, and top-level page appearance. In that box, type the following tags to create the navigation cell and open the content cell:
<table>
<tr>
<td valign="top">
(Links Go Here)
</td>
<td valign="top">
Put this
table opening before or after the existing default code already
there, depending if you want the title to appear at the top center
of the page or at the top center of the right content table cell.
The valign="top"
forces the nav bar to the top of the column no matter how large
the content cell is.
Into the footer, type the following additional code before any generic footer code you might have, to close the content cell and close the table:
</td>
</tr>
</table>
Click Update Top-Level Settings, and the page will reload and display a sample page with your new Banner and Footer settings, including your new font tags. If you like what you see, click OK at the bottom of that page. If you want to make further changes, use the Back button in your browser to go back to the Edit page.
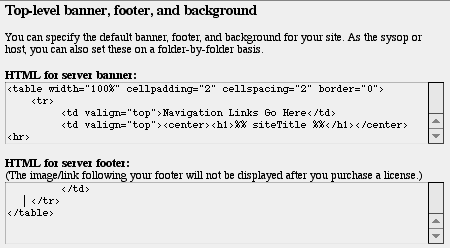
WARNING! If your code is incorrect, your pages may not display correctly and you may not be able to return to the Control Panel to make edits. To provide yourself with a safeguard, open two browser windows, both to this same page in the Sysop Control Panel. This allows you to experiment in one, knowing that your old layout is "safe" within your second browser window and you can always return to edit the fields and remove the table tags if necessary. In addition, the Web Crossing FAQ describes a fix. |
Figure 2 - Screenshot of Sysop Control Panel with table-generating
code in place.

If your right-hand table cell becomes narrower than the width of the default textarea box for posts, editing, etc. (70 characters) you can change the width of the box in the Control Panel > Customizing > General > Presentation.
If you have custom templates, you can take advantage of the %% clipCols( n ) %% directive, where "n" is the number of columns you would ideally like to show. This will be clipped to either this number or the site maximum width, whichever is smaller.
My page doesn't look right!
Web Crossing FAQ:
Sysop Control Panel