
Creating and Using a JavaScript Function
A
First Example
Troubleshooting
Resources
Next Section
Web Crossing JavaScript (WCJS) functions reside inside the webx.tpl file in your Web Crossing folder or directory, as do Web Crossing Template Language (WCTL) macros. They can also be kept in separate files and included in the webx.tpl file the same way macros are.
For our first example, let's start out by doing something in JavaScript that you cannot do in WCTL - create a recursive function - a function which calls itself.
We will create a factorial function, which is something traditionally done by programmers writing their first recursive function. Just to remind you, the factorial of an integer n is
n X (n-1) X (n-2) X .... 1The factorial of zero (0!) is defined to be 1.
For example, the factorial of 4 (written as 4!) is
4 X 3 X 2 X 1 = 24A complete JavaScript function to calculate factorial is:
function factorial (n) {if (n == 0)return (1)elsereturn n * factorial(n-1)}
The value n is passed as a parameter to the factorial function. If the value of n is 0 then 1 is returned. Otherwise n times the factorial of n-1 is calculated.
|
Note: Recursive functions are sometimes hard to think about if you are not used to them. At first they either seem like magic or your mind starts racing trying to keep up with what is going on. And if you do not have a good terminating condition, like the check here to see if n==0, you could recurse so much that you use up all available memory. Web Crossing will detect conditions like that to prevent "blowing your stack". Even if you cannot follow the program logic in this small example, don't worry about it. What we are trying to explain here is how to create and use a JavaScript function inside Web Crossing - not how to do JavaScript programming. You can still follow the instructions here and get the function to work. So give it a try! |
To include this JavaScript function in your Web Crossing server, create a file called factorial.tpl and enter the following text in the file:
%% function factorial (n) {if (n == 0)return (1)elsereturn n * factorial(n-1)}%%
By enclosing the function definition inside the familiar WCTL double-percent marks, we have done all we need to do to convert a JavaScript function into Web Crossing readable format.
|
Note: Obviously the %% syntax is required for compatibility with WCTL. In WCTL, all text outside %% marks is considered ordinary HTML to be displayed on the created web page. Defining a function inside %% marks lets Web Crossing avoid thinking of the function definition as just ordinary text to be displayed. |
Now move the factorial.tpl file over to your webxTemplates directory, edit your webx.tpl file there and add the following line to the beginning or end of the file:
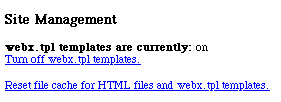
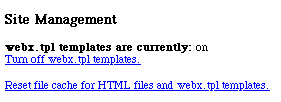
<!--#Include File="factorial.tpl"-->Finally, make sure that webx.tpl templates are turned on and reset the file cache at the bottom of the Control Panel, as shown in figure 1.
Figure 1 - resetting the file cache

Whenever you change the contents of webx.tpl or files included in webx.tpl, you must reset the file cache in order to have the changes take effect.
Let's use our new factorial function to calculate 4!. One easy way to do this is by just calling the function inside a folder or discussion header. Create a new discussion called JavaScript Test and place the following WCTL inside the header:
%% "factorial(4)".jsEval %%Save your changes and look at what happens when you enter the discussion. The header should show 24, the value of 4!.
You can edit the header to change the value inside parentheses and calculate other factorial values.
The jsEval command is actually part of WCTL. It is a special command that allows you to evaluate a character string as though it were a JavaScript expression, including all your own customized JavaScript functions. This allows you to freely mix JavaScript in with WCTL anywhere that WCTL is permitted, even inside WCTL macros.
This simple example is of limited use because you have to manually change the value of the number you want to find the factorial of. The next section will show you how to create a form that calls a JavaScript function for processing.
I tried the example above, but when I look at the header all I see is the code itself, with all the double-percent marks. What am I doing wrong?Sysop docs:
Recommended book: