
Setting
up to Serve HTML Chat while in DWS mode - server issues
Setting up to Serve HTML Chat while in CGI
mode - server issues
Setting up to Receive HTML Chat - user
issues
HTML Chat Interface
Customizing the Interface
Troubleshooting
Resources
Setting up to Serve HTML Chat while in DWS mode
You can serve HTML chat without any special configuration if your Web Crossing server is running in Direct Web Service mode.
In order to serve HTML chat while in DWS mode, take the following steps:
Setting up to Serve HTML Chat while in CGI mode
If your Web Crossing server is running in CGI mode, you'll need to turn on Direct Web Service mode to serve your HTML chat. You don't have to switch from CGI mode to DWS mode for your whole server, but you do need to turn it on to serve HTML chat. It's more complicated to set up this way, but it's possible to run in both modes at the same time.
In order to serve HTML chat while in CGI mode, take the following steps:
Next, go to your webx system directory and make the following changes:
Then go to the Control Panel > Direct Web Service.
Try accessing your conference just to see if everything works on the new port:
If we were to do this on webxharbor.com, chose port 8080 on which to serve HTML chat, and had an HTML script name of "webx.cgi" we would point to:
http://www.webxharbor.com:8080/webx.cgi?
If all is well, this should get you into your conference. Now you'll create the HTML chat door to your chat room, which will use the new port. You'll continue to serve the rest of your content from your old URL.
.ee6b3a6
the URL to the HTML door would be:http://www.webxharbor.com:8080/webx.cgi?196@@.ee6b396Setting up to Receive HTML Chat
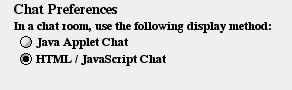
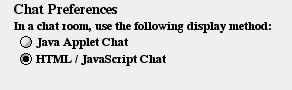
If HTML chat is enabled, and the user doesn't have a chat preference specified, most users will be served the Java applet. However, users arriving with AOL and WebTV browsers will see the HTML chat unless they specify otherwise in their preferences. Any individual user who wants to use HTML chat rather than the Java applet (for instance, someone using Windows 3.1, which don't support Java), they can set a preference for HTML chat at the bottom of their Preferences page.
Guests will be served HTML chat if they are allowed in the chat room at all.
Figure 1 - Chat preferences

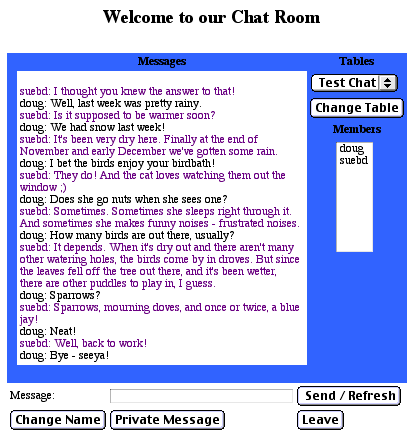
Figure 2 - Screenshot from HTML chat room

The HTML chat interface is similar to the Java page. Messages appear at the top left, and scroll from bottom to top. A popup list of chat tables appears at top right. The current list of chatters is below that.
To change tables: choose a table from the popup list and click Change Table below.
To change your chat name: type your new name into the Message blank and click Change Name just below.
To send a private message: type the message into the Message blank, highlight the recipient at right in the list of members, and click Private Message.
To send a message to the room: type your message into the Message blank and click Send/Refresh, or press the Enter key if your browser will allow you to submit forms that way. The maximum message size is 250 characters.
To leave: use the Leave button.
To refresh the page to see new messages from others: click the Send/Refresh button.
There are no host tools or commands available in this interface. In order to host, you'll need to use the Java interface.
As the chat progresses, the window will stretch vertically to a degree, and then begin scrolling old messages off the top of the field.
Although users in HTML chat will not be able to change their text color like Java users can, the colors chosen by Java users will show up in the HTML chat window. Java users can invite HTML users to a private room, but the reverse isn't true: HTML users can't make the invitation.
You can customize the HTML chat interface as you can other Web Crossing pages.
The "chatroom_html" macro is the basic default HTML chat room macro. You can make changes to this macro, put it in your webx.tpl file and the changes will be reflected in all of your HTML chat rooms.
If you have an individual room which needs a special configuration, you can set it up differently than your other rooms. Say your Java chat template for that room is called specialChatRoom. You can create an HTML chat template for the same room by altering the chatroom_html macro and then saving it with the other template's name followed by _html. In this instance, it would be called specialChatRoom_html.
For more information about editing or creating your own macros and templates, see the WCTL section.
There are a number of individual WCTL parameters you can set using this macro. See the sysop docs for more complete information.
If you have trouble connecting:
If Web Crossing keeps loading Java chat despite your preferences being set for HTML chat:
Sysop Documentation
Sysop Control Panel
Web Crossing FAQ